Añade una clase global al primer párrafo de WordPress
Si dividimos un sitio web por partes y valoramos cada una del 1 al 10, una de las más importantes es la zona superior. Es lo primero que van a ver nada más cargar tu web o blog así que tenemos que esforzarnos un poco para enganchar al público y que continúe leyendo.
Una buena presentación puede contribuir a mejorar el consumo de tu contenido.
Las variaciones como títulos, imágenes, quotes… contribuyen para que la lectura por parte del usuario sea mucho más ágil. Se trata simplemente de un juego psicológico para evitar la resistencia que supone una gran bloque de texto plano sin variaciones en la mente de las personas.
Podemos decir que las variaciones de contenido ayudan que la experiencia de usuario de nuestro sitio web o articulo sea mejor.
Por mi parte quiero echarte una mano y poner mi granito de arena para ayudarte a que tus artículos se vean mejor. A continuación encontraras una manera de añadir una clase única a cada primer párrafo de cada una de tus artículos.
Quizá alguno piense, esto es algo que puedo hacer ya ¿Que tiene de especial tu método?
Si te has hecho esta pregunta, la ventaja de este método son:
- Es global, se aplica a todos los párrafos, los que ya hemos escrito y los que vamos a escribir.
- Es dinámico, si en algún momento decidimos no usarlo más, solo necesitamos desactivar el código y listo.
- Además…
Optimiza procesos y no pierdas tiempo en elementos que puedas automatizar, «No te repitas a ti mismo» o DRY, «
Pues eso si lo podemos automatizar, automatizamos 🙂
Al grano, ¿como añadimos esta clase global al primer párrafo de nuestro blog?
Como ya te he dicho la principal ventaja de este método es que:
Esta clase será global y se añadirá de forma automática incluso a los artículos ya escritos y futuros.
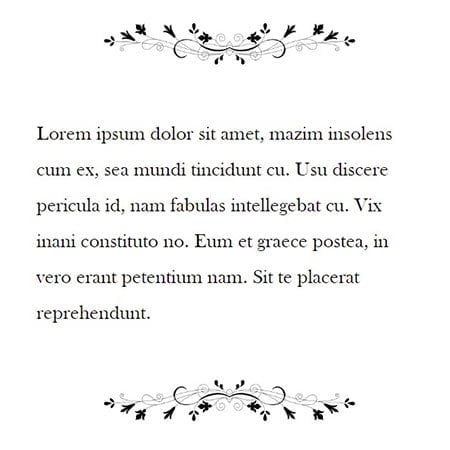
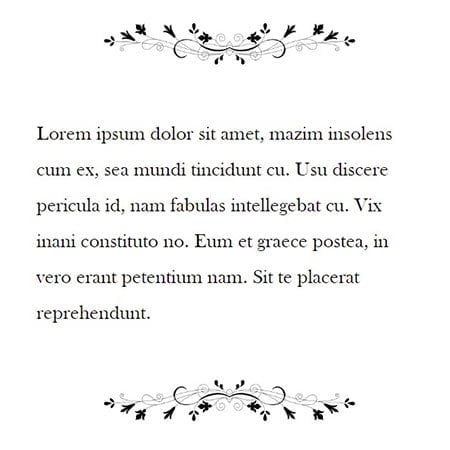
Por ejemplo con esta clase CSS puedes incluir una imagen al inicio o al final del primer párrafo.


Al final tienes el código CSS que uso en esta imagen.
Código PHP para añadir clases CSS al primer párrafo de los artículos
Este el código que va a añadir a la clase a tus artículos. Como siempre te recomiendo que lo añadas este código usando Code Snippets.
/* Add class to first post paragraph */
function rv_first_paragraph_class($content)
{
if (is_singular('post')) {
return preg_replace('/<p([^>]+)?>/', '<p$1 class="first-class alignwide">', $content, 1);
} else {
return $content;
}
}
add_filter('the_content', 'rv_first_paragraph_class');Este código va a actuar solo en los artículos de WordPress, y es así por la condición establecida en la línea 6.
/* Aquí le estamos diciendo que solo actué en los post de WordPress */
if (is_singular('post'))Pero si quieres, puedes personalizarlo para que actúe donde tú quieres. Para esto tienes que usar los tags condicionales para WordPress.
Y este es el código CSS de la imagen anterior:
p.first-class {
font-size: 1.2em;
}
p.first-class::after, p.first-class::before {
content: "";
display: block;
margin: 40px auto;
height: 4em;
width: 65%;
max-width: 400px;
/* Aquí cambia esta url por la imagen que tu quieras */
background-image: url("https://cdn.pixabay.com/photo/2016/10/18/19/04/floral-1751088_960_720.png");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
background-blend-mode: multiply;
}
p.first-class::before {
-webkit-transform: rotate(180deg);
-moz-transform: rotate(180deg);
-ms-transform: rotate(180deg);
-o-transform: rotate(180deg);
transform: rotate(180deg);
}Y ya sabes si no te sale o cualquier otra cosa no dudes en utilizar los comentarios, espero que te sirva y hasta la próxima.