Añadir iconos a WordPress sin frenar la carga de tu web
En este artículo te quiero enseñar como añadir iconos a WordPress, pero de una manera que a mí me ha ofrecido grandes resultados en los test de velocidad.
Esta una de las mejores técnicas que utilizo para optimizar mi página web. Además, utilizando esta técnica cumples con una de las recomendaciones de Google a la hora de optimizar recursos de un sitio web, intenta solo cargar lo que tu web necesita.
Lo que vas a poder hacer es sencillo, no vamos a utilizar las librerías de iconos que hay por Internet, si no que vamos a crear nuestra propia librería.
Es más fácil de lo que parece gracias a la herramienta online IcoMoon.
Esto supondrá un ahorro de recursos muy importante en la velocidad de carga de tu web frente a usar otras librerías que contienen decenas de iconos de los cuales solo usamos unos pocos.
IcoMoon, crea tu librería de iconos
Esta herramienta nos va a permitir:
- Elegir los iconos que solo queremos usar en nuestro sitio web y crear una fuente de iconos personalizada.
- Añadir iconos de multitud de librerías gratuitas, entre ellas incluida Font Awesome y otras muy conocidas
- Mezclar iconos de diferentes librerías
- Importar iconos Vectoriales en formato SVG
- Editar iconos directamente en el navegador (las opciones son limitadas)
Después de probarlo funciona muy bien y no tengo que preocuparme de que las páginas web gasten valiosos recursos en cargar iconos que no voy a utilizar.
Aunque dispone de versión gratuita y de pago (esta no la he utilizado), la versión gratuita cumple las expectativas y se puede usar perfectamente con muy pocas limitaciones.
Al final vamos a poder exportar nuestra librería a:
- Fuente de iconos, normalmente uso este método cuando busco facilidad de uso, o no quiero mucha personalización o quiero añadir iconos sin complicarme. Este formato será normalmente de un tamaño de archivo es menor que el formato SVG y además puede ser almacenado en cache.
- Formato SVG, uso este método cuando quiero personalizar más los iconos ya que es posible editar mediante CSS las diferentes partes y crear un icono multicolor, por ejemplo. Otro dato importante es que este formato ofrece una mejor accesibilidad y semántica ya que los iconos pueden ser tratados como imágenes y no solo como texto. Además, pueden ser compatibles con plugins del tipo Lazy Load.
Si me preguntas con cual me gusta más, la decisión es difícil, pero suelo usar muchas más veces el método 1 ya para mi es más fácil de usar, diría que uso el método de fuente de iconos en el 90% de los casos.
El problema que suelo tener con usar el formato SVG es tener que lidiar con diferentes tamaños o versiones del mismo icono.
Por el contrario usar el formato de fuente de iconos me es más versátil ya que se pueden controlar con solo cambiar el tamaño de la fuente o con las Pseudo-clases de CSS :hover{color:…} o active{color:…} por ejemplo.
En este artículo os voy a mostrar el método que más uso que es fuente de iconos.
Comparo IcoMoon con Font Awesome
Antes de nada, quiero mostrarte cual puede ser la mayor diferencia de usar IcoMoon frente a usar una de las librerías de iconos más populares como Font Awesome.


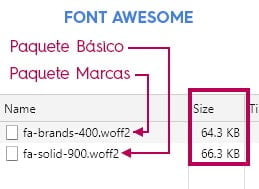
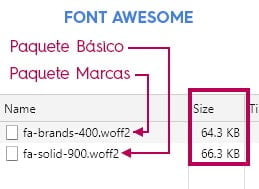
Como puedes ver en la imagen con Font Awesome los usuarios de tu página deben cargar alrededor de 63kb por cada set de iconos que uses. Si usas 2 sets diferentes como el básico y el de marcas (los más usados), ya son 130,6 kb, que sinceramente para mi es una barbaridad. Esto es comparable a todo el CSS que uso yo en mi página web.
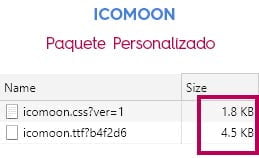
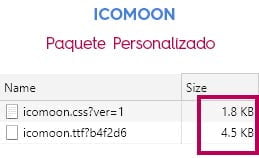
Por el contrario, al usar IcoMoon la cosa cambia bastante:


Esto si lo considero optimo y la diferencia es más que notable tan solo 6.3kb.
Si te preguntas cuantos he incluido aquí los tienes:


La librería que he creado incluye un total de 9 iconos de los cuales 7 son de las libreras por defecto que incluye IcoMoon y 2 son archivos SVG importados.
Como puedes ver el tamaño de los archivos que el usuario tiene que descargar cuando accede tu página web es mucho menor, con un resultado final de que tu página web se verá más rápida.
Como usar IcoMoon para crear nuestra librería de iconos
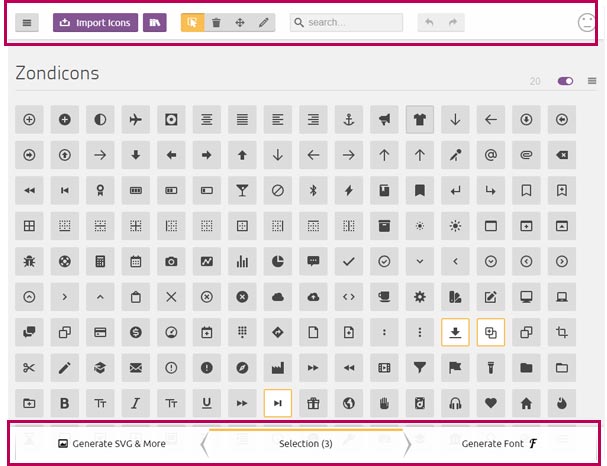
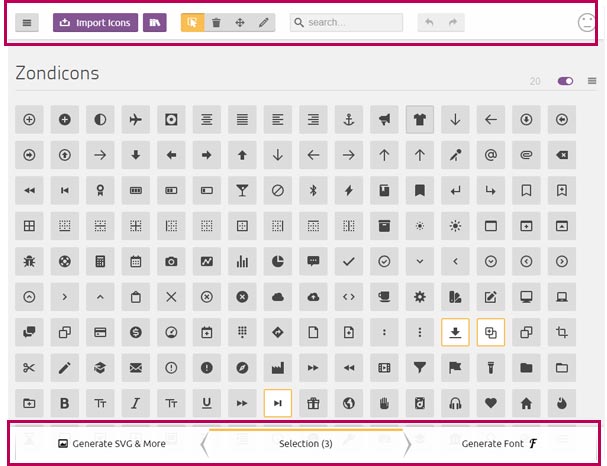
Para empezar a crear tu set personalizados accede a la herramienta IcoMoon.
- Un botón con un menú despegable para administrar los proyectos. En IcoMoon cada librería de iconos es un proyecto.
- Botón para Importar tus propios SVG
- El siguiente botón te permite añadir diferentes librerías al proyecto, entre ellas incluida Font Awesome
- Herramientas para seleccionar, borrar, mover o editar iconos. La edición, aunque no es como un programa de diseño solo permite rotar, mover, escalar o posicionar. Aquí también encontramos la opción de renombrar o descarga en formato SVG.
- Un buscador de iconos, muy útil ya que busca en todas las librerías
- Opciones de deshacer / rehacer
- Añadir nombre al proyecto


La zona inferior cuenta con 3 botones, el botón central llamado Selection () que será muestra la zona principal donde añadimos cada icono. Los botones de izquierda y derecha sirven para obtener una pre visualización de la librería que estamos creando para posteriormente descargarlo, el izquierdo en formato SVG y el derecho en fuente de iconos, este último es el que el que yo elijo yo.
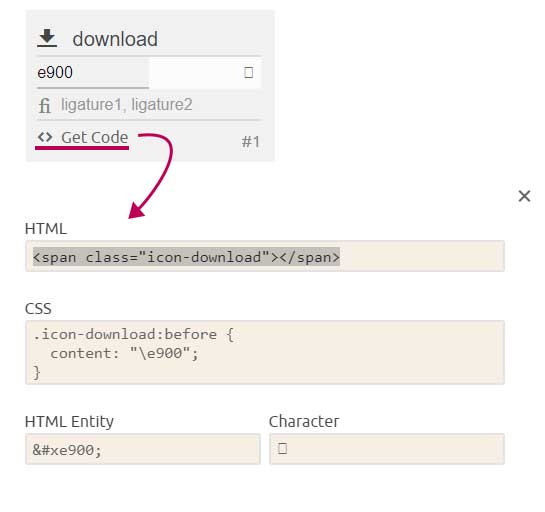
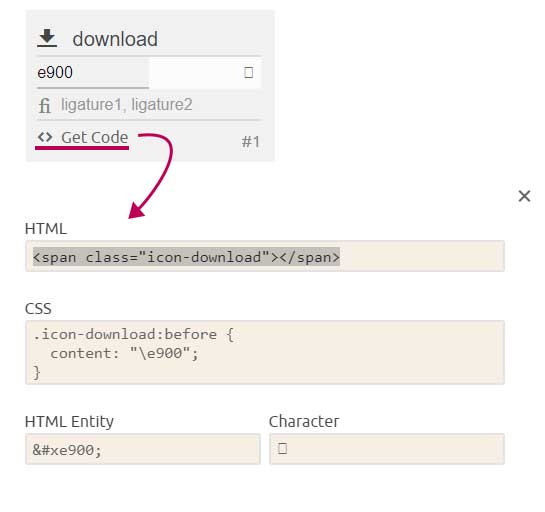
Durante la pre visualización podemos pasar el botón del ratón por encima de cada icono y pulsando en Get Code se mostrará una ayuda de como incluirlo en el sitio web, lo que es realmente muy útil.


En esta pantalla es donde encontraras la opción para descargar el set en la zona inferior derecha.
Por regla general no suelo utilizar configurar ninguna opción más y va muy bien con las opciones por defecto.
Es la hora de añadir los iconos a WordPress
Una vez descargado y descomprimido encontraras los siguientes archivos en la carpeta:
- Demo.html muestra los iconos que contiene el set
- El archivo selection.json. En la versión gratuita los datos solo se almacenan en la memoria caché, si se borra la cache del navegador nuestro proyecto desaparece, para recuperarlo importa este archivo dentro de IcoMoon y volverás a tener tu proyecto
- • La carpeta fonts con las fuentes en formato EOT, SVG, TTF, WOFF
- El archivo de style.css
Necesitamos estos dos últimos, la carpeta fonts y el archivo style.css.
Lo primero que suelo hacer es renombrar el archivo style.css a iconoom.css ya que WordPress ya utiliza un archivo con el mismo nombre como archivo principal para aplicar los estilos de tu sitio web. No es necesario, pero creo que es una buena práctica.
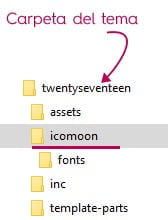
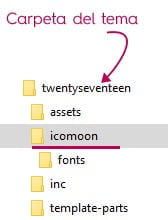
La carpeta fonts y el archivo de css los copio en la carpeta del tema, lo ideal dentro de la carpeta de un tema hijo de WordPress.
Estos archivos van dentro de una carpeta que he llamado icomoon.


Para añadir los iconos a WordPress utilizo el siguiente código que puedes incluir en el archivo functions.php de tu tema hijo:
[php]
function cetweb_iconmmon()
{
$icomoon = get_template_directory_uri() . ‘/icomoon/’ . ‘icomoon.css’;
wp_enqueue_style(‘icomoon-style’, $icomoon, array(), ‘1.0.0’);
}
add_action(‘wp_enqueue_scripts’, ‘cetweb_iconmmon’);
[/php]
El código utiliza la acción de WordPress wp_enqueue_scripts con la función wp_enqueue_style que es la recomendada por WordPress para incluir archivos de CSS.
¡Listo! ya podemos utilizar los iconos en nuestra web.
Usar los iconos de IcoMoon
Yo suelo usar estas 2 métodos:
A través de etiquetas HTML y clases CSS.
Cuando uses este método debes mantener el prefijo icon- y sustituir duplicate por el nombre de tu icono.
[html]<span class="icon-duplicate"></span>[/html]
Puedes consultar los iconos y sus nombres en el archivo demo.html en la carpeta que anteriormente hemos descargado.
A través Pseudo-elementos de CSS y caracteres Unicode®:
[css].icon-duplicate:before {
content: "\e901";
}
[/css]
Con este método también mantenemos el prefijo. icon- y también cambias duplicate por el nombre de tu icono.
Después sustituyes el carácter Unicode® e901 por el número correspondiente de tu icono.
Recuerda que toda esta información la encuentras en el archivo demo.html.
Añadir nuevos iconos a una librería existente
Para mi esta es una de las mejores funcionalidades ya que lo hace súper versátil.
Es posible añadir o quitar iconos a un set ya creado:
- Lo primero que debes hacer es acceder a IcoMoon y ver si existe tu proyecto (recuerda que en la versión gratuita tu proyecto desaparece si borras el cache del navegador).
- Si no existe el proyecto puedes recuperarlo importando el archivo selection.json que encontraras en la carpeta del set de IcoMoon que descargaste.
- Añade o quita iconos al tu gusto
- Vuelve a descargar el set nuevo de iconos
- Sobrescribe los archivos de la carpeta icomoon de la sección anterior
- ¡Ya puedes utilizar el nuevo set de iconos!
Creo que es una de las formas más versátiles y sobre todo flexible que he encontrado para añadir iconos a WordPress y lo mejor es que no van a afectar a la velocidad de carga de tu página web.





