Cómo añadir atributos y clases al body de WordPress
Vamos a ver como añadir atributos y clases CSS al body de WordPress. Es un método que uso en muchas de mis páginas web y te lo recomiendo. Sobre todo te pude ser útil cuando necesites personalizar estilos en tu web.
Porque te lo recomiendo:
- Tienes una clase como selector css de superior para modificar más fácil los estilos de temas y plugins.
- Puede evitarte el uso de la propiedad de css ! important, sólo recomendable cuando no hay más remedio.
Los atributos por otra parte son útiles para:
- Añadir algún tipo de información a la etiqueta HTML.
- Algunas librerías pueden necesitar un atributo en la etiqueta body
Si WordPress lo hace, tu tema lo hace y tú también lo puedes hacer
Puedes velo con las herramientas de desarrollador de Chrome (F12). En la etiqueta veras una gran variedad de clases que son inyectadas por WordPress, tu tema y tus plugins.
Entonces tú también puedes 🙂
Para esto disponemos de la función body_class()
Cómo añadir clases css a la etiqueta boby de WordPress
Como siempre recomiendo instalar el plugin Code Snippets. Si no sabes qué hace este plugin tienes un artículo y video de cómo usar Code Snippets.
La función que necesitamos es la que ves a continuación. Esta función lo que va ha hacer es añadir una clases a la etiqueta body en todas las páginas del sitio web.
/**
* Añade una clase a la etiqueta body.
* Esta clases estara presente en todo el sitio web.
*/
function rv_site_body_class($wp_classes, $classes)
{
$post = get_post();
//Esta clase CSS estara presente en todo el sitio web
$classes[] .= 'mi-clase';
return array_merge($wp_classes, (array)$classes);
}
add_filter('body_class', 'rv_site_body_class', PHP_INT_MAX, 2);Tambien podemos añadir una diferente con la ayuda de las etiquetas condicionales que incluye WordPress.
is_page() Cuando queremos añadirla al body de las páginas.
// Clase CSS para todas las páginas
if (is_page()) {
$classes[] = 'clase-todas-paginas';
}is_singular() Cuando queremos añadirla a las entradas o entradas personalizadas, los famosos CPT.
// Clase CSS para post y post personalizados CPT
if (is_singular()) {
$classes[] = 'clase-post';
}Podemos unirlo todo en una solo función y entonces aplicar diferentes clases según el tipo de contenido.
/**
* Añade una clase a la etiqueta body.
* La primera estará presente en todo el sitio web,
* la segunda solo en a las páginas y la tercera
* en a las entradas y entradas personalizadas(CPT)
*/
function rv_content_type_body_class($wp_classes, $classes)
{
$post = get_post();
//Clase CSS para todo el sitio web
$classes[] .= 'mi-clase';
// Clase CSS para las páginas
if (is_page()) {
$classes[] = 'clase-paginas';
}
// Clase CSS para post y post personalizados CPT
if (is_singular()) {
$classes[] = 'clase-posts';
}
return array_merge($wp_classes, (array)$classes);
}
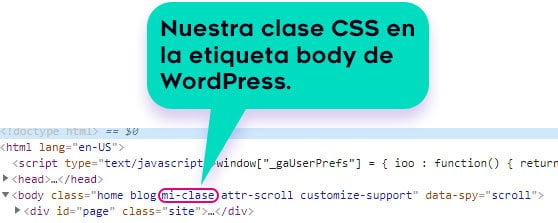
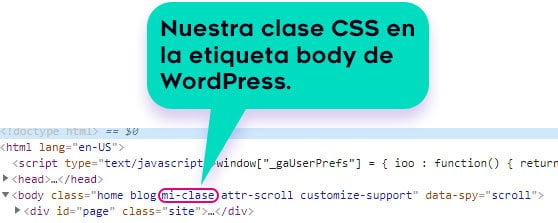
add_filter('body_class', 'rv_content_type_body_class', PHP_INT_MAX, 2);El resultado final se puede ver en la siguiente imágen.


Añadir atributos a la etiqueta body de WordPress
El snippet para añadir atributos es muy parecido al anterior con solo algunos pequeños cambios.
/**
* Añade un atributo personalizado a la
* etiqueta body de WordPress
*/
function rv_site_schema_org($wp_classes, $schema)
{
$schema[] = '" data-spy="scroll';
return array_merge($wp_classes, (array)$schema);
}
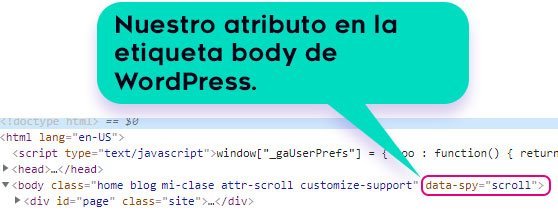
add_filter('body_class', 'rv_site_schema_org', PHP_INT_MAX, 2);Nota: Fíjate en las comillas al introducir el atributo, asegúrate de ponerlas tal y como están en el ejemplo de arriba.
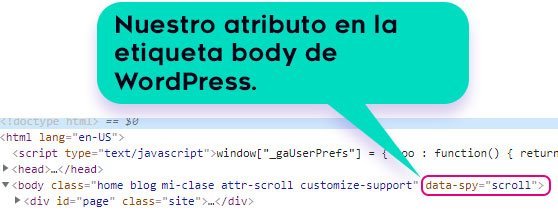
La siguiente imagen se muestra el resultado de la función.


Y eso es todo amigos, ¿Te ha salido? ¿Algo te falla? ¡coméntame y te echo una mano, nos vemos la próxima!