La forma más fácil de añadir código a WordPress
Quiero enseñaros un plugin que facilita en gran medida la tarea de añadir código a WordPress. La principal ventaja es que nos libra de tener que modificar archivos php de nuestro tema.
Code Snippets es un plugin pensado para que añadir código php a WordPress te sea una tarea mas fácil y segura y simple.
Tampoco importara que actualices tu tema favorito de WordPress ya que en ningún caso estamos modificando ningún archivo. En muchos casos incluso puede evitar que tengamos que usar un tema hijo.
Incluye opciones tan interesantes como activar o desactivar el código, indicar dónde se va a ejecutar con varias opciones disponibles, añadir una descripción algo muy útil si necesitas añadir información extra y la opción de agruparlos por etiquetas.


Ejemplos para añadir código HTML, CSS, JavaScript y PHP a WordPress
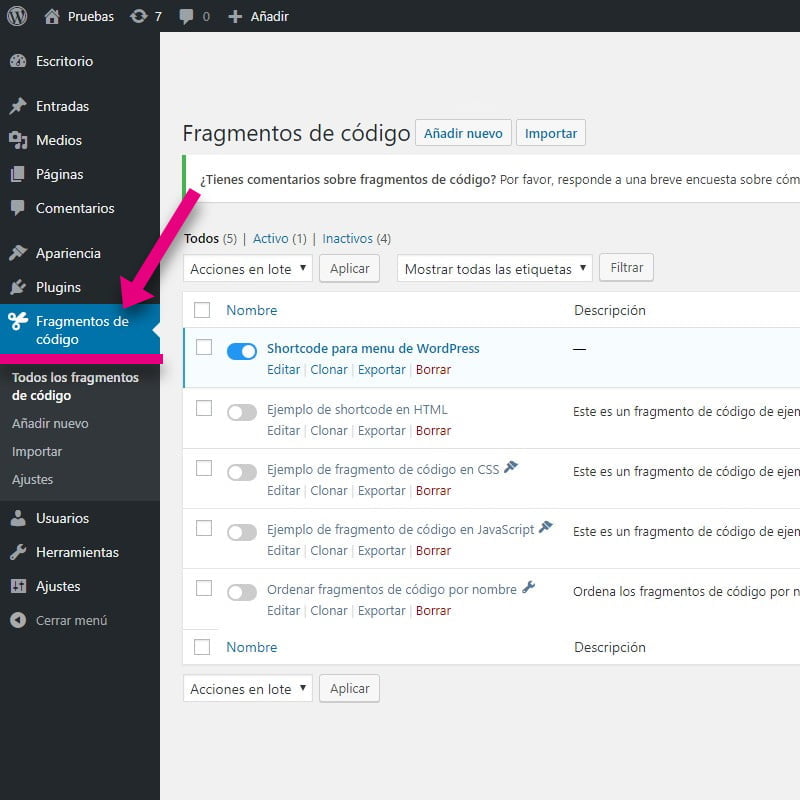
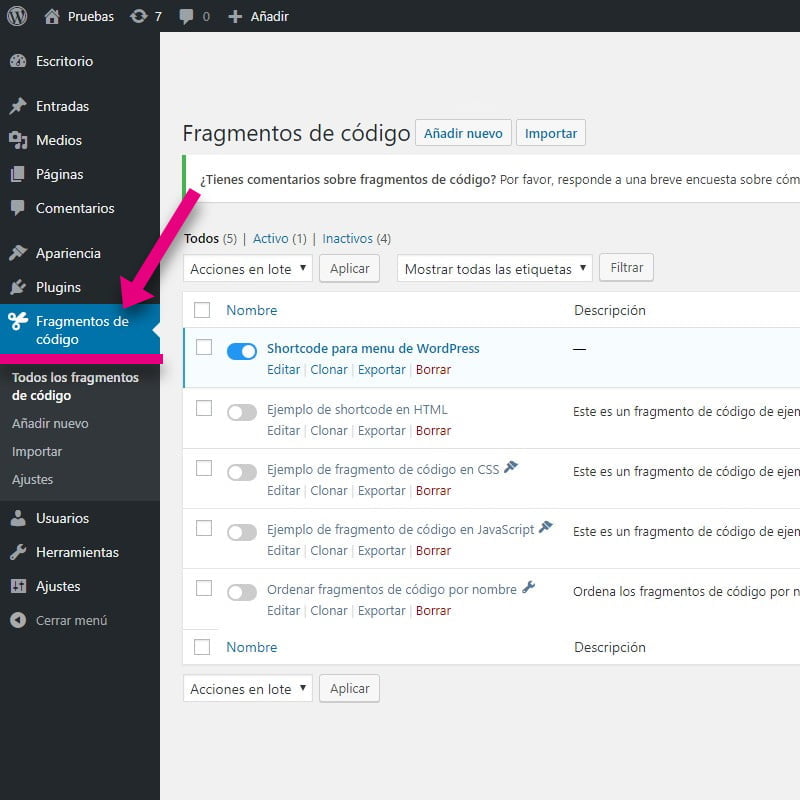
Tras instalarlo encontraras una nueva sección llamada «Fragmentos de código». Después selecciona la opción interna “Todos los fragmentos de código”.


Una vez dentro verás qué el plugin trae ya incluidos varios fragmentos de código que te pueden servir como plantilla:
- Ejemplo de Shortcode en HTML, para que puedas añadir código HTML a WordPress usando un Shortcode.
- Ejemplo de fragmento de código en CSS, que te será útil para añadir estilos CSS a tu web
- Ejemplo de fragmento de código en JavaScript, idem al de arriba pero para código JavaScript
- Ordenar fragmentos de código por nombre, ejemplo de los filtros de WordPress, este es un poco más avanzado.
De todas formas son solo ejemplos de uso, puedes añadir cualquier código de PHP.
Crea tu primer snippet o fragmento
Selecciona añadir nuevo dentro de las opciones del plugin. Puedes usar a modo de prueba este shortcode para mostrar un menú de WordPress.


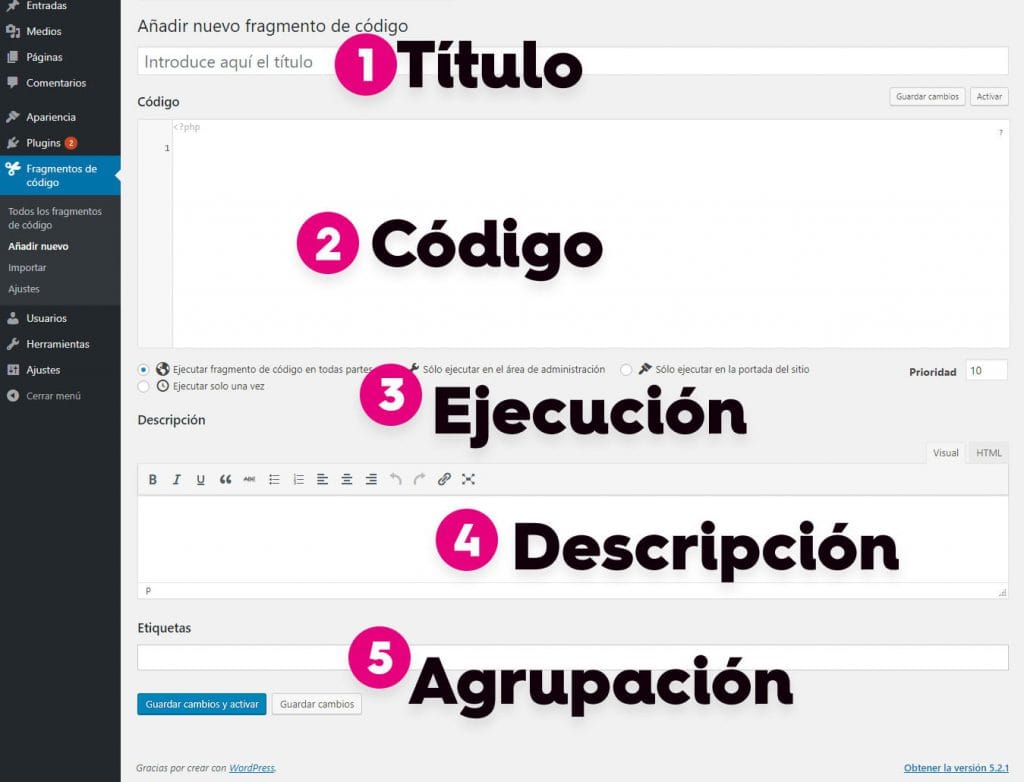
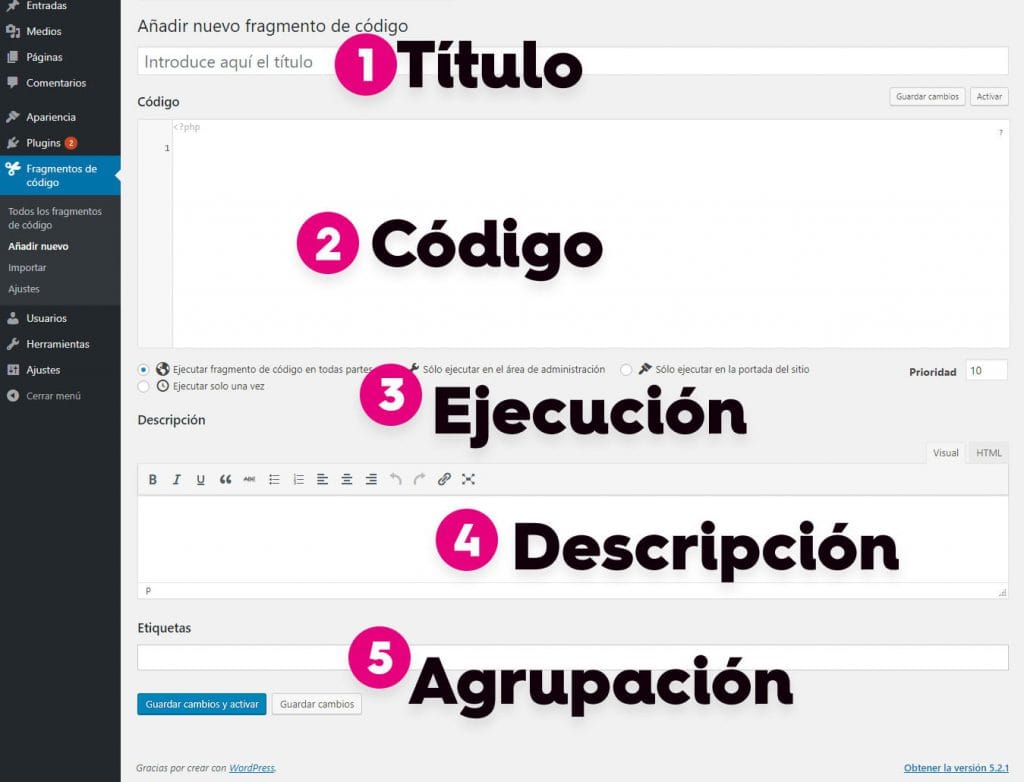
La imagen muestra las opciones que nos encontramos a la hora de añadir un nuevo fragmento:
- Título del fragmento, hazlo descriptivo te ayudara.
- 2 zona donde añades el código
- El número 3 corresponde a donde o cuando se va a ejecutar el código. Lo normal si no sabes cual elegir déjalo con la opción “Ejecutar fragmento de código en todas partes”. En cuanto a la prioridad también te recomiendo las dejes como esta, a 10.
- 4 Si necesitas escribir alguna explicación sobre lo que hace el código.
- Opción para agrupar los fragmentos por etiquetas, útil si empiezas a tener un numero considerable.
Tras pulsar el botón de guardar tienes todo el trabajo hecho, el código ya esta incluido en tu WordPress.
Espero que este plugin os pueda ser útil y si tenéis cualquier pregunta no dudéis en usar los comentarios.






Buenos días Rubén, a ver si me puedes ayudar, he creado mi tienda online con wordpress, en la página tienda principal cuando creo un texto me sale arriba y quería desplazarlo debajo de los productos. Es la página principal no es la página de categorías que ya esa si tengo el texto debajo de los productos. ¿Cómo podría meter ese código en el plugin de fragmentación de código? Gracias.
Hola Jose Manuel, es una pregunta difícil de responder sin saber el tema que usas, si usas un editor visual o sin ver como está construida tu web. Si quieres te lo puedo mirar, envíame la dirección de la web a través del formulario de la página de contacto, un saludo.
Hola, muy interesante este post Rubén.
Estamos intentando, sin éxito, darle una acción al logotipo del tema, en lugar de una accion de url, por defecto index del wordpress, queremos que al hacer click al logo se abra un pop up de un plugin que genera un shortcode. Como podriamos añadir esta acción al logo.