Brizy page builder opinión personal
Voy a serte sincero, he sido de la vieja escuela y no siempre he utilizado editores visuales para hacer páginas web. Era de esos que pensaban que era «mejor» hacerlas con código. Hablo en pasado porque ya sé que estaba equivocado.
Los editores visuales para WordPress han llegado para quedarse, de esto no hay duda.
Tenemos opciones tan potentes como Elementor y Divi que son los más conocidos. Pero han empezado a salir alternativas tan interesantes como es el caso del editor visual Brizy.
He trabajado con casi todos los editores visuales para WordPress. Divi, Elementor, Beaver Builder, Visual Composer y Oxigen. Estos son los más conocidos.
Uno de los últimos en llegar y que puede ser una alternativa muy interesante es el editor visual Brizy. En este artículo te cuento que tal me ha parecido este page builder para WordPress.
¿Lo recomiendo? Si es un buen editor visual para WordPress.
Lo que más me gusta:
- Es muy intuitivo
- El funcionamiento de los paneles de opciones es un acierto
- Enfoque sobre todo en el uso de arrastrar y soltar
- Curva de aprendizaje baja
- Brizy Cloud
Si lo que buscas un page builder de WordPress que no sea difícil de usar es una opción muy a tener en cuenta.
1. El page builder para WordPress más fácil de usar
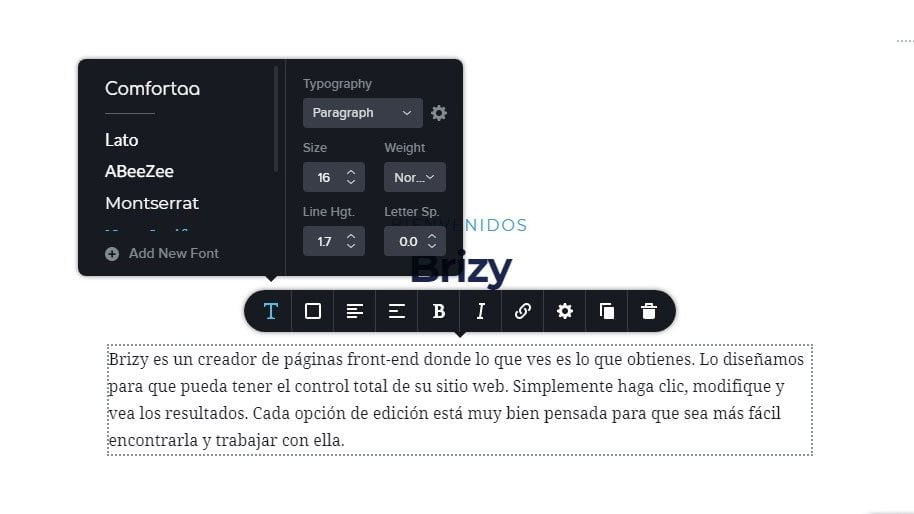
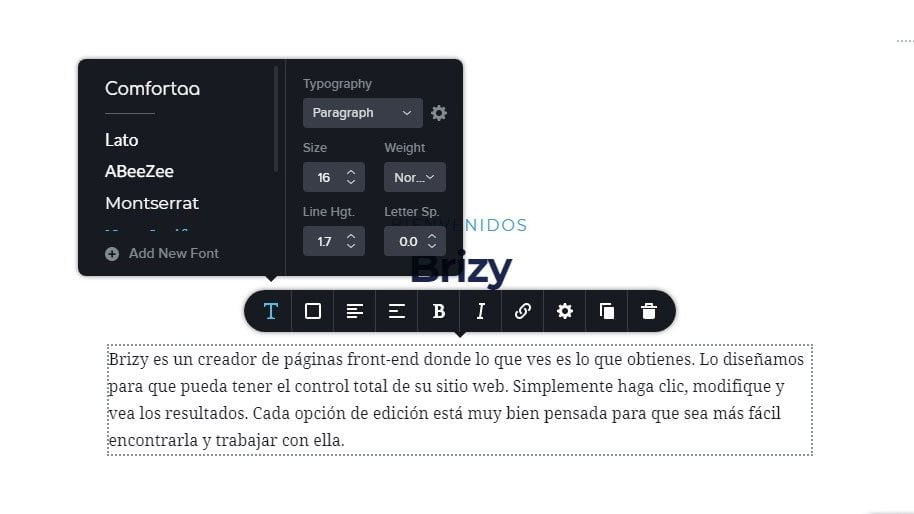
Los desarrolladores has apostado un entorno de trabajo limpio y minimalista. Una característica que me parece muy acertada.
En vez de mostrar gran cantidad de opciones solo se muestran las necesarias para realizar una tarea.
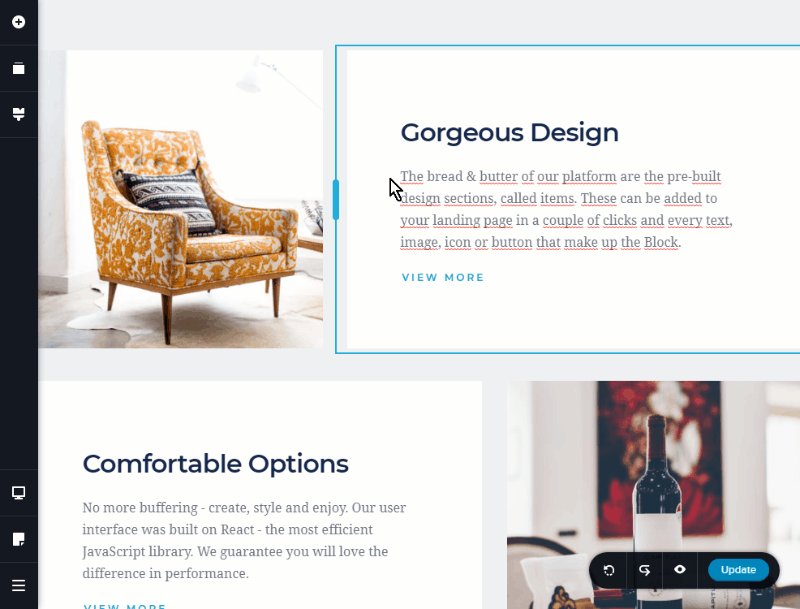
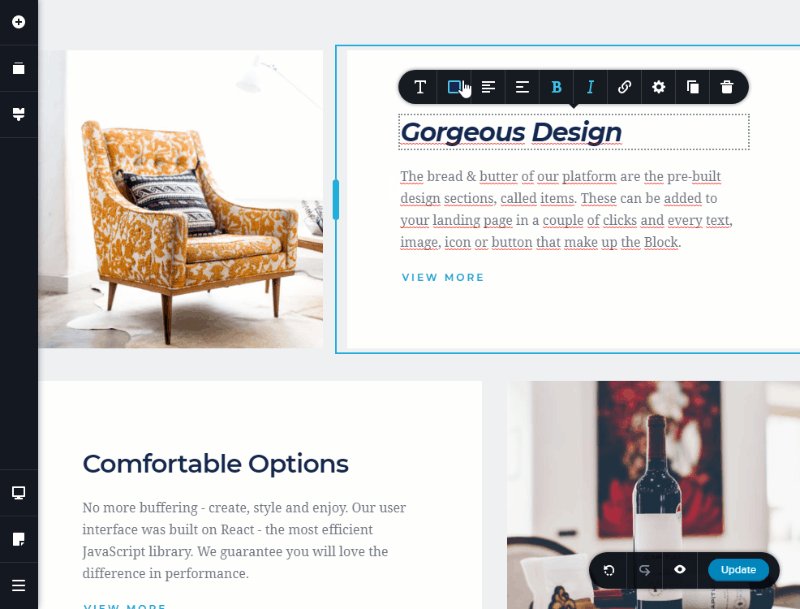
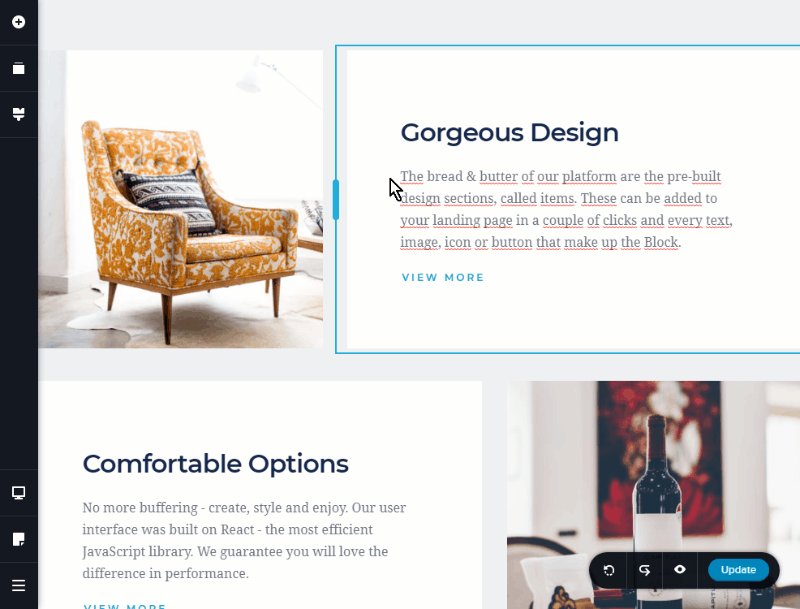
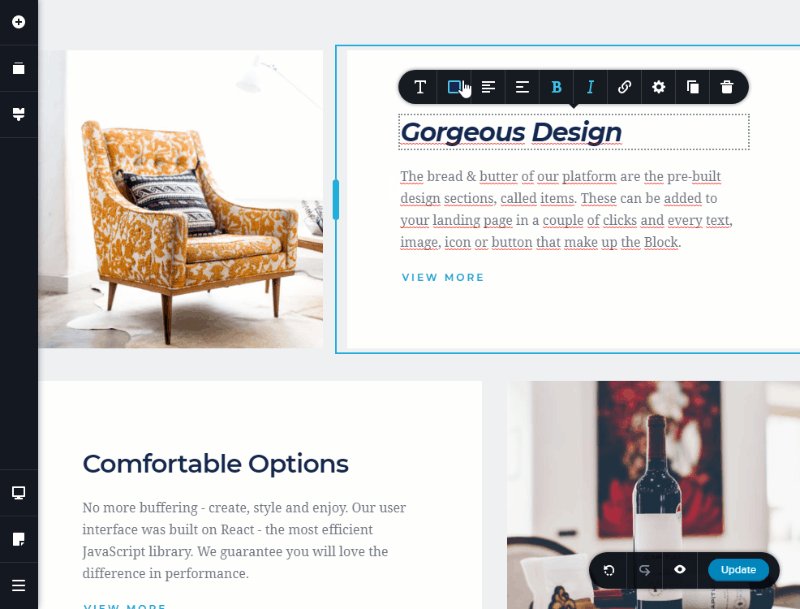
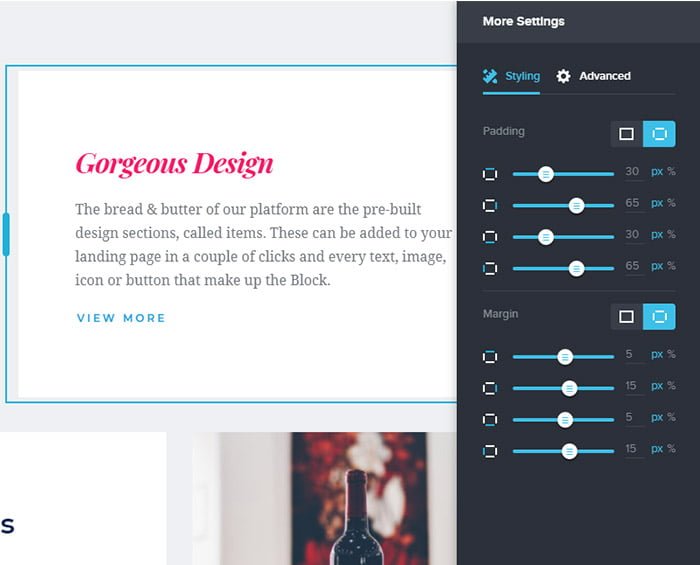
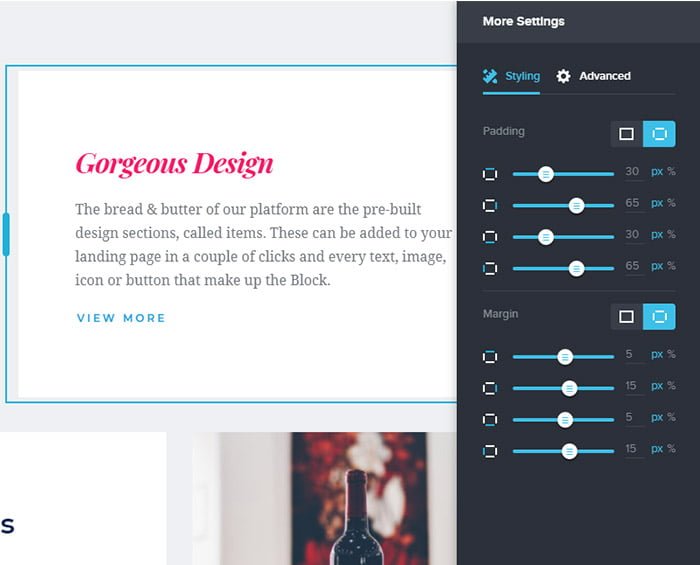
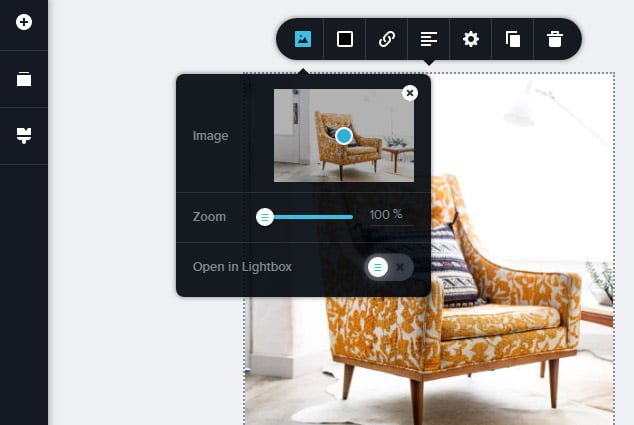
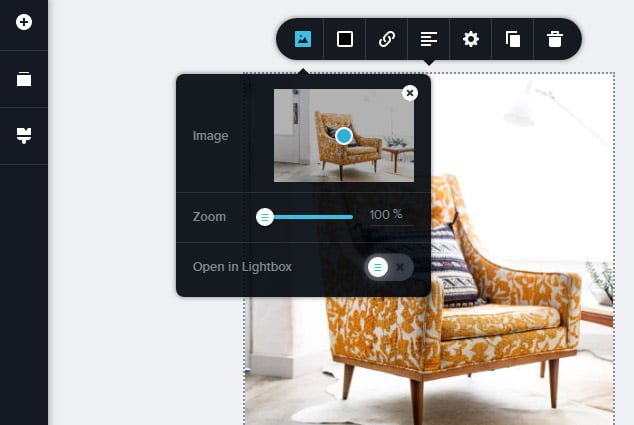
En la siguiente imagen puedes ver un ejemplo de cómo funciona el sistema de opciones.


Clic en el elemento a editar y aparecen las diferentes opciones para editarlo. Una vez te familiarizas con este sistema se hace muy cómodo editar los elementos.
No hay que confundir simplicidad pocas opciones de personalización ya que incluye las opciones de edición más comunes.
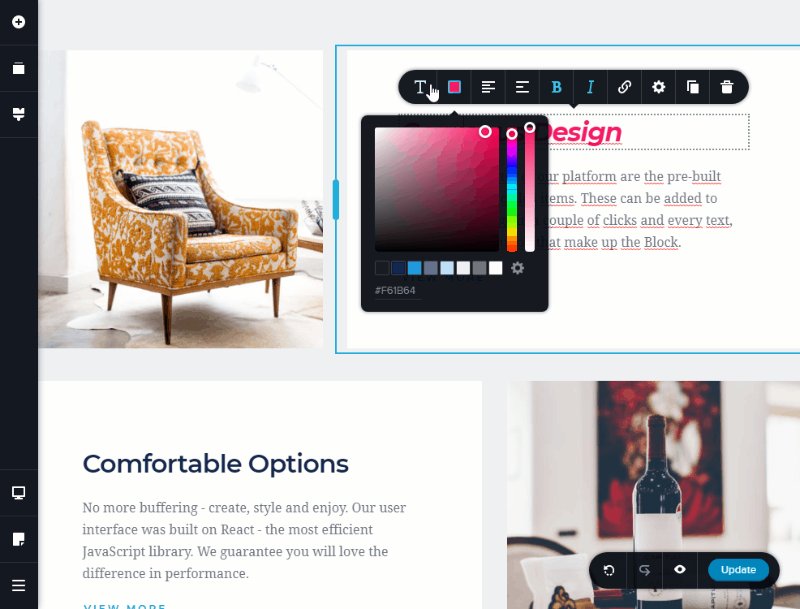
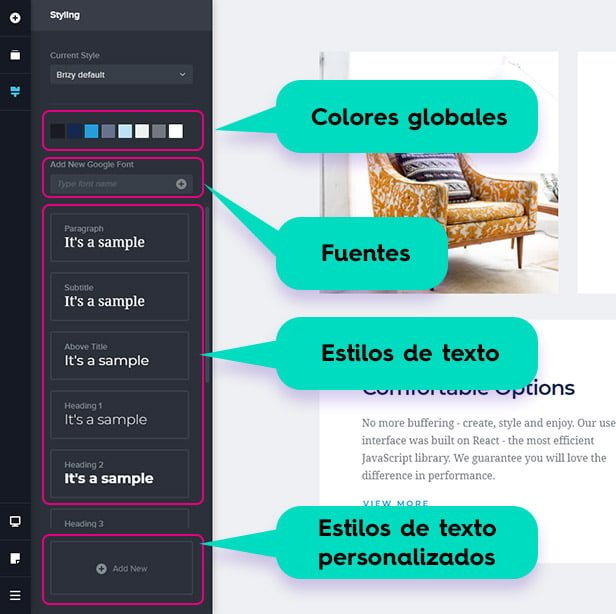
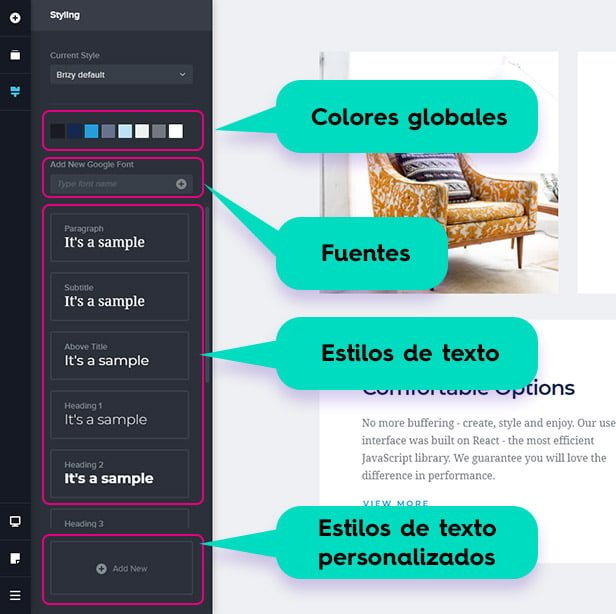
2. Estilos Css globales
Los estilos globales de CSS sirven para agilizar el cambio de estilos a varios elementos a la vez, es decir de forma global. Una característica muy acertada porque ahorra bastante tiempo.
Los estilos globales que soporta son colores y estilos de texto. De estos últimos es posible crear nuevos para tener aún más opciones de personalización.


3. Editor visual flexible y personalizable
En este sentido ofrece mucha flexibilidad. La mayoría de los elementos puedes editarlos y personalizarlos a tu idea y necesidades.
Reordenar columnas y elementos, cambiar fondos, colores, imágenes o añadir un vídeo de fondo, ajustar relleno y márgenes, editar texto, animaciones de carga…
Es bastante nuevo y quizá personalmente yo como desarrollador diseñador web si le echo en falta alguna opción un poco más avanzada. Por ejemplo, poder añadir Metaetiquetas a los elementos.
A parte de este «pequeño» detalle contiene todas las opciones para personalizar que se usan de manera más común.


Las imágenes cuentan con gran cantidad de personalización. Puedes ajustar tanto el tamaño como el zoom ambos en tiempo real. Tambien elegir una imagen diferente según el dispositivo escritorio o móvil. Y no menos importante es la opción de ajustar posición y color de superposición.
En este sentido es bastante similar a otros editores. Para mi gusto su interfaz y forma de aplicar las diferentes opciones es muy amena e intuitiva.


4. Arrastrar, soltar y mover elementos
Utiliza el sistema clásico de la mayoría de editores visuales de arrastrar y soltar. Presionando y arrastrando los elementos es posible moverlos a la posición deseada.
Antes de arrastrar el elemento el programa nos indica de forma visual donde encajan. Esto hace mucho más fácil la colocación de elementos en el lugar que nos interesa cuando tenemos muchos elementos.


5. + de 150 elementos prearmados
La librería de elementos en la versión gratuita cuenta con más de 150 elementos pre armados. 75 en diseño claro y 75 en diseño oscuro.
Me llama la atención la calidad en cuanto a diseño de estos, todos se ven muy bien.
A pesar de que 150 elementos parecen muchos, no siempre vamos a encontrar lo necesitamos. En este caso es posible usar de base un elemento prearmado y transformarlo en lo que queremos.
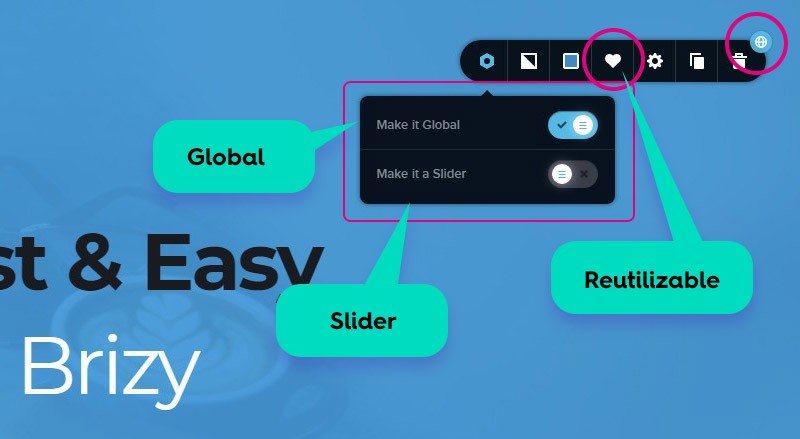
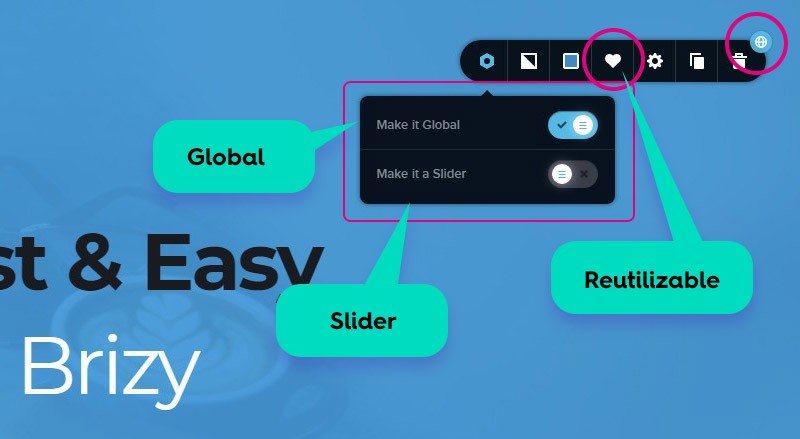
Luego tenemos 3 opciones:
- Guardarlo como bloque reutilizable y añadirlo en otros lugares de manera independiente.
- Guardarlo como bloque global con una finalidad similar a los estilos globales de CSS. Al modificar un elemento global este se modifica en todos los lugares donde se encuentre.
- Convertirlo a Slider. Si es posible convertir cualquier bloque en un Slider.
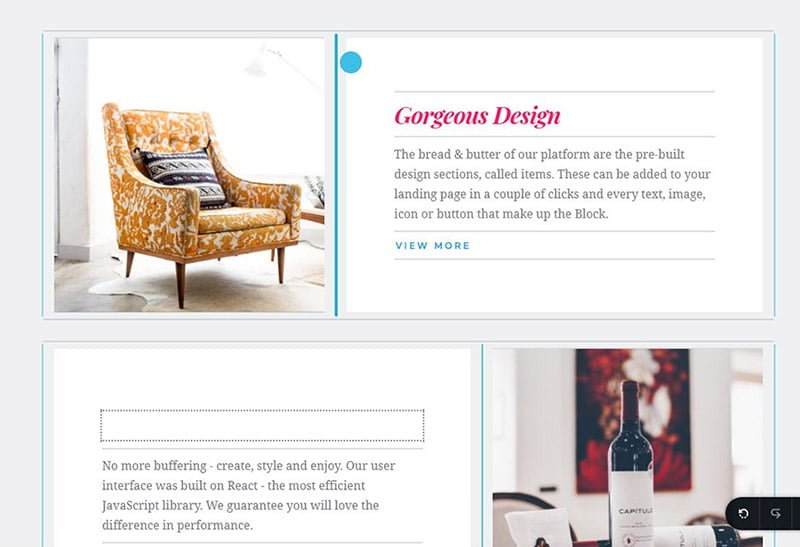
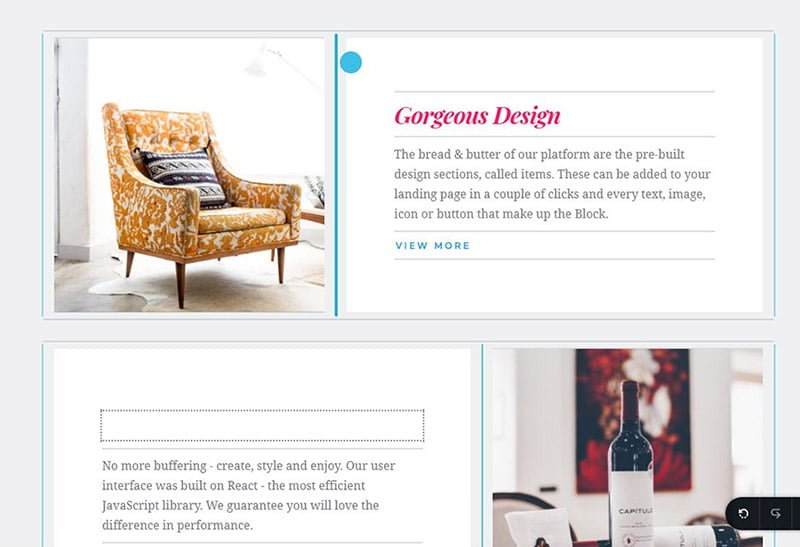
Los bloques globales se pueden distinguir por un icono en la esquina superior derecha en forma de circulo.


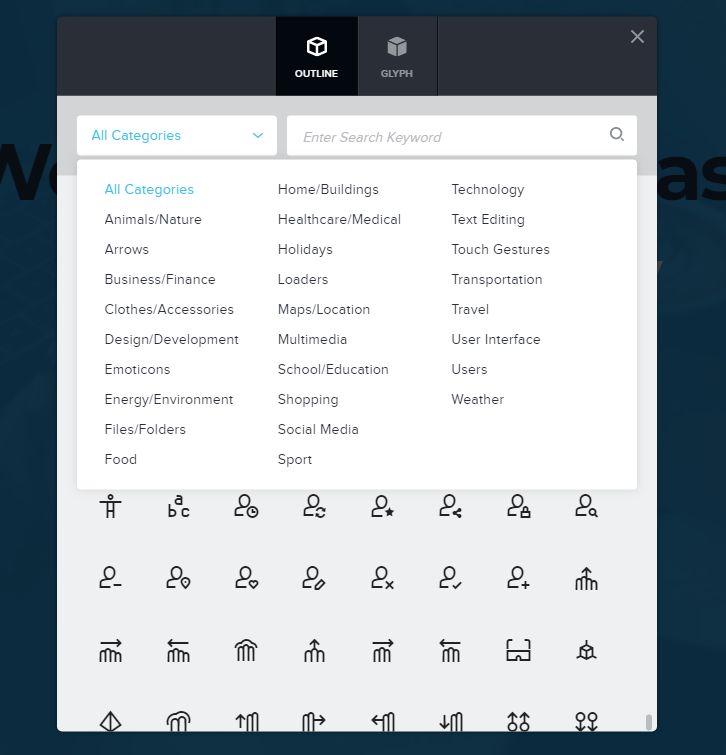
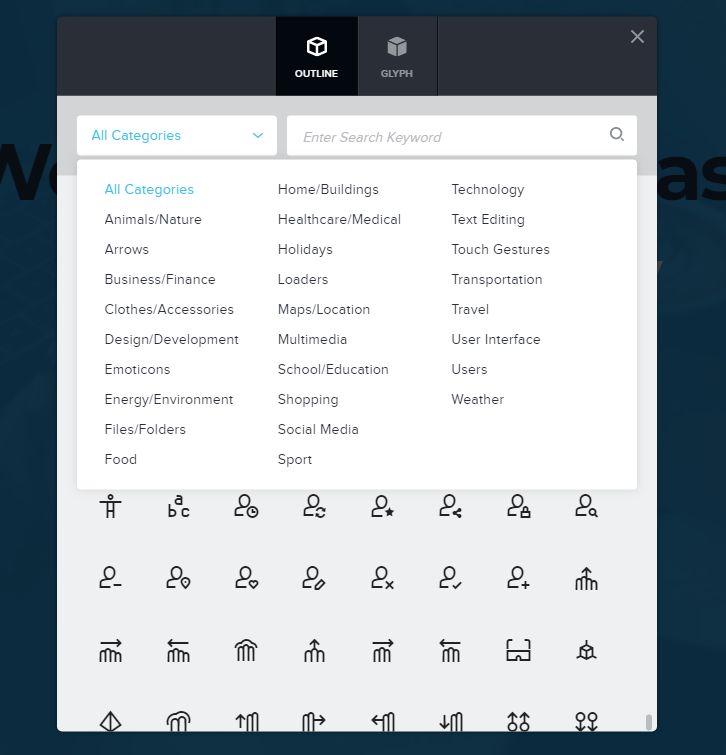
6. Incluye 4000 iconos
Cuenta con 4000 iconos a elegir en total divididos en 2 categorías, formato contorno o sólido. En general vamos a tener problemas para elegir uno que sirva a nuestro propósito.
No incluye la famosa librería Font Awensome, así que en este aspecto me encuentro dividido. Si bien son iconos originales y quedan bien, no cuenta con iconos para redes sociales, por ejemplo. Teniendo en cuenta esto, en general con los que trae hay bastante variedad para elegir uno que nos sirva.
Al incluirlos se insertan en formato SVG que es el formato recomendado para incluir iconos.


7. Editor de texto inteligente
Esta es sin duda una de las cosas que más me han gustado.
No tenemos un área de opciones donde introducir los textos que aparecen en nuestro sitio web. Estos se editan de forma directa a través del elemento llamado texto. Lo arrastramos al lugar y allí mismo empezamos a escribir.
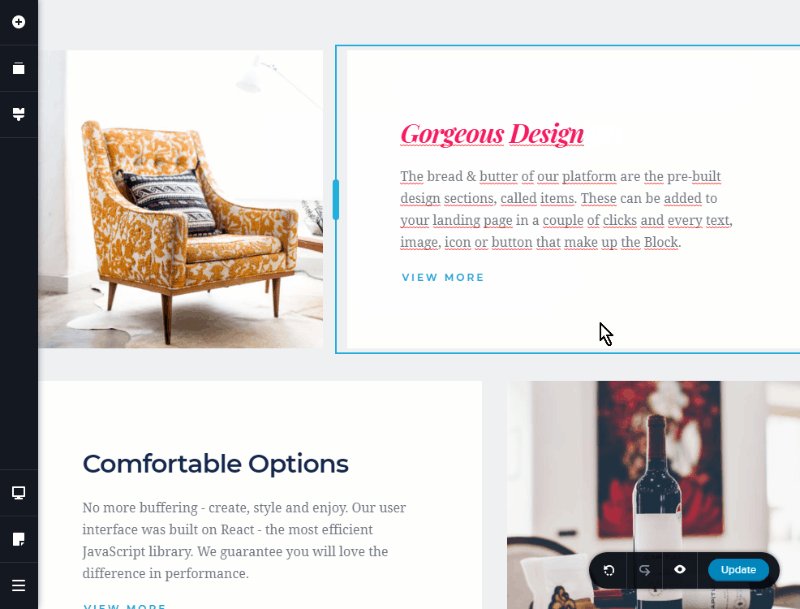
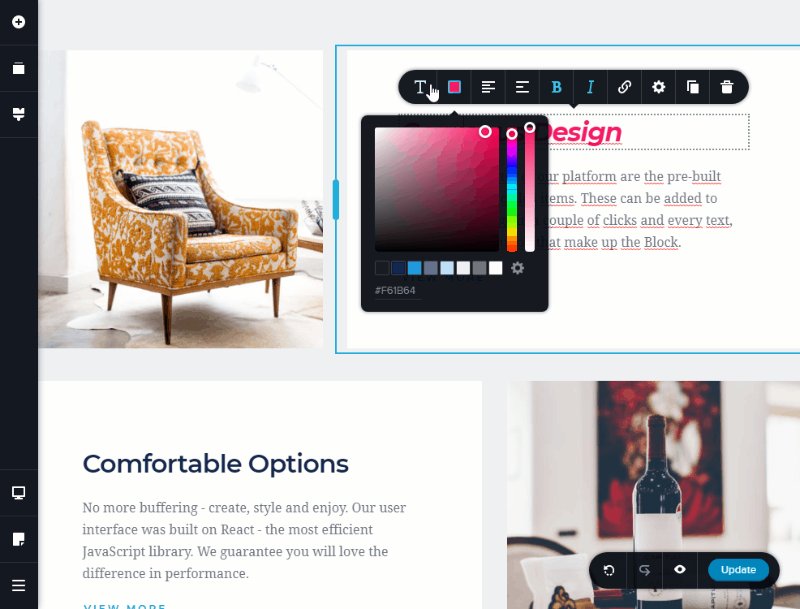
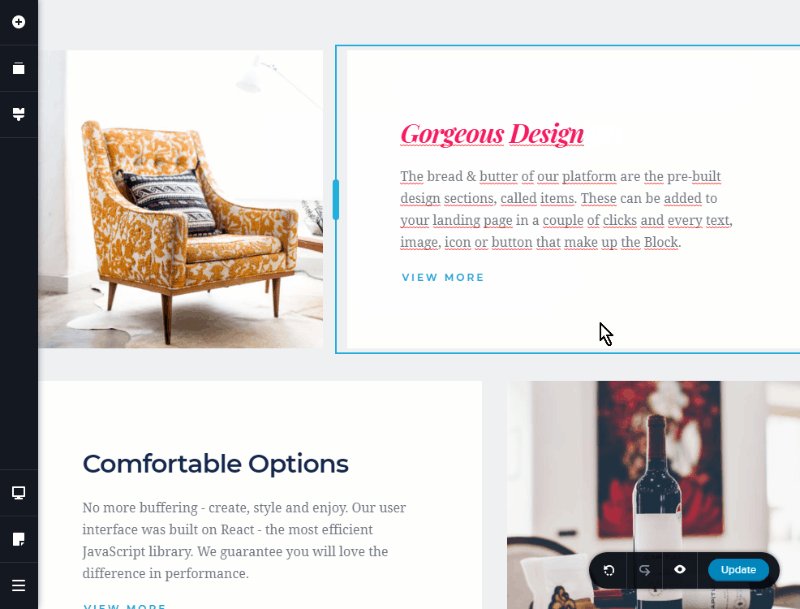
Puedes cambiar estilos, la fuente, el color y alineación y más desde el mismo lugar.


El editor de texto inteligente es quizá una de las cosas que más me han gustado de Brizy. Si lo unes a su sistema de opciones hace que editar contenidos sea muy parecido a un editor de textos normal.
8.Brizy Cloud
Brizy Cloud y el plugin de WordPress son dos productos diferentes en realidad comparten una misma base.
Mientras que el plugin de WordPress está pensado para crear páginas web completas. El Cloud está orientado sobre todo a la creación de páginas web de aterrizaje, más conocidas como la landing pages.
Es todavía un producto relativamente nuevo y se echan en falta muchas características, se encuentra en versión inicial, pero la primera impresión que tengo es muy buena. Se ve un producto muy interesante.
Los desarrolladores tienen previsto que tanto el Cloud y como el plugin de WordPress compartan compartan entre si diseños y bloques. Pero esto todavía es solo una idea.


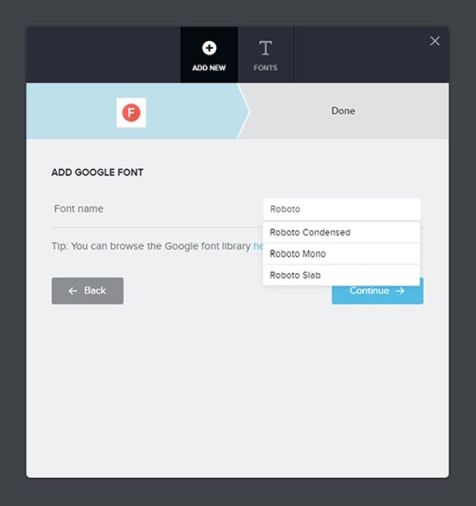
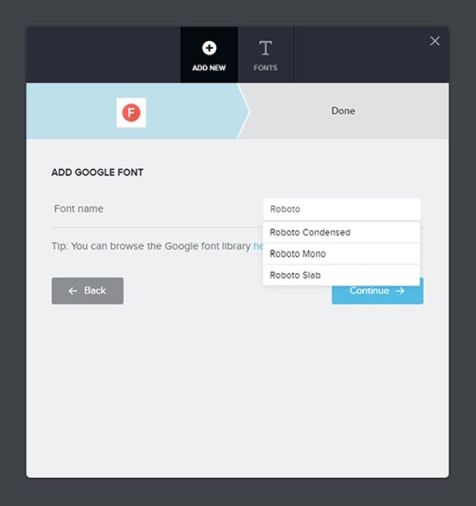
9. Fuentes Personalizas (mejora)
La última versión de brizy viene con un cambio radical en la forma de instalar nuestras propias fuentes. Hemos pasado de un panel con lo minimo a un panel mucho mas completo tipo Mega Menú. Este estilo de panel me hace pensar que no tardaremos de ver nuevas y más opciones de personalización para las fuentes.
Hablamos de la versión 1.0.82 de este este editor visual.
La versión gratuita solo nos da la opción de añadir fuentes de Google Fonts, que no es poco. A continuación una pequeña captura.


10. Sombra, degradados y mascaras texto (nuevo)
La ultima versión gratuita incluye funcionalidades bastantes interesantes:
- Sobra de textos y degradados: Ahora es posible añadir sombras a los textos y títulos. Podemos usar las sombras cuando un texto está sobre un fondo y queremos resaltarlo para que sea más fácil de leer. Con los degradados uno leve y sutil puede funcionar bastante bien.
- Mascaras de texto: Esto ya me gusta más y ofrece bastante juego. El efecto lo podeis ver en la siguiente imagen.


11. Valoración final
Es un page builder para WordPress muy interesante, aunque se nota que es producto relativamente nuevo. No tiene tantas opciones como los veteranos que llevan mucho más tiempo en el mercado, algo que es totalmente normal.
¿Qué creo que le hace falta?
- Soporte para editar templates de Woocommerce. Si tiene soporte para hacer páginas web con Woocommerce, pero echo en falta poder editar los diferentes templates.
- Sistema de plantillas con más funciones. Creo que incluir plantillas a través de un Shortcode le daría el empujón que necesitan.
- Formulario de contacto con más opciones que las básicas. Están trabajando en ello, la siguiente versión incluirá más opciones.
En cuanto a su rendimiento y velocidad de carga con un buen plugin de cache he obtenido resultados similares que están a la par de los demás editores.
Es tambien compatible con todos los temas de WordPress por lo que no importa cuál sea tu tema favorito.
¿Te lo recomiendo?
Sí, por supuesto, es el editor visual de WordPress más fácil de usar.
Yo ya lo he usado profesionalmente en varias páginas web sin problemas. Estas páginas web han sido páginas web sencillas, pero tengo que probarlo en alguna web más compleja. Aunque la sensación es que funcionará realmente bien.
Si lo que buscas es un editor para crear una página web de forma rápida o una landing con un gran aspecto es un excelente editor. La única pega que le saco es que no dispone de soporte de otros plugins que añadan nuevos elementos y funcionalidades. Aunque esto creo que solo es cuestión de tiempo.






Hola Ruben!
Como veo que conoces bastante Brizy te pregunto a ver si me puedes ayudar.
Desde hace unos días, cada vez que intento editar con Brizy la página se queda cargando y no puedo acceder. ( No puedo editar mi web. Así que es un problema serio)
He intentado actualizar el plugin y me da error y es perfectamente compatible con mi versión de wordpress.
¿Sabes que puede estar pasando?
Hola Isabel, siento el retraso en responderte. Pueden ser múltiples causas, normalmente alguna actualización del tema que usas o de algún plugin que no es compatible. Lo mejor es identificar donde se encuentra el problema. Activa otro tema de manera temporal y mora si se corrige. Si el problema persiste normalmente será alguna la actualización de un plugin. Deja activo Brizy y ve desactivando uno a uno el resto de plugins. Cada vez que desactives uno verifica que el problema persiste hasta identificar el plugin que está causando el problema.
Considerarias este page builder como la mejor opcion gratuita?
Hola Felix, si para mí personalmente como page builder me gusta mucho y sobre todo es divertido de usar cosa que no todos los page builder lo son. También es cierto que no tiene un soporte de plugins detrás como puede ser Elementor, así depende de la web que quieras hacer. Personalmente lo uso mucho y sin problemas. Pruébalo y verás, aunque puede pasarte lo que a mi jeje, me acostumbro a usarlo y luego si por lo que sea tengo que usar otro por algún trabajo pues no es lo mismo y lo echas de menos jaja.
¡Hola Ruben!
Muy completo tu articulo, te felicito. Hace un par de días, instale el plugin gratuito de Brizy, pero la experiencia no ha sido grata. Se me presentó un problema que tanto en el modo de edición como en la vista previa, las imágenes no carga. Viendo la página de soporte, parece ser un problema recurrente y me cansé de buscar y no encontré una solución.
Es una lastima, pensaba quedarme con Brizy porque el editor visual es muy fácil de usar. Pero el equipo de soporte no me genera confianza.
¿Rubén también tuviste este problema con la carga de las imagenes en Brizy?
Un saludo cordial,
Adolfo
Hola Adolfo, no he tenido ningún problema y llevo ya algunas (bastantes) páginas con Brizy. El problema puede ser debido a múltiples factores, desde algún plugin instalado que pueda cambiar la ruta de las imágenes a el tema que esté usando. Me pregunto si es un sitio web existente o construido únicamente usando Brizy, trabajas en local o remoto, mira a ver que información te indica la consola del navegador y si existe algún error. Mi recomendación para no tener ningún problema es trabajar en local, particularmente uso Localwp y para realizar migraciones utilizo el plugin All-in-One WP Migration y todo me funciona perfectamente. Siento no poder darte una solución más exacta.
Hola, Ruben.
Siento temor por usar Brizy, al cambiar la versión de brizy free, podrá eliminar archivos tipo templates, entradas o páginas, desarroollados por la versión anterior, creo que me sucedio. Al cambiar la versión de brizy free, intento acceder a alguna template y refleja «Pagina no encontrada».
Hola, Maria no me ha pasado que una nueva actualización de Brizy borre un template, página o entrada de la versión anterior. Puede ser alguna incompatibilidad entre plugins y/o versiones de WordPress, asegúrate tener todo actualizado y siempre utilizar un plugin de Backup o migración antes de actualizar cualquier plugin o versión de WordPress.
Por otra parte puede haber casos en los que algunos plugins que optimizan WordPress causen que otros plugins no funcionen correctamente en el administrador, prueba a desactivarlos y ver si soluciona el problema.
También puedes probar a descargar la versión anterior de Brizy con la que diseñaste la web y ver si instalando esa versión se arregla el problema. Para descargar una versión anterior accede a este link y en el último apartado donde dice «Opciones avanzadas» puedes descargar versiones anteriores de Brizy.